When I interview a candidate for a technical position, I often ask them to explain what happens when they see a interesting link and decide to click on it. I encourage them to go in to as much detail as they would like. The answers let me know how well they understand and can explain a complex concept. Some candidates will sum up the entire process in a sentence or two. Others have filled an entire whiteboard with detailed diagrams. At a very simple level, here are the steps that I like to see (If you know much about HTTP, you know that I have failed to mention the SSL handshake, cookies, response codes, caches, content distribution networks, and all sorts of other details):
- The domain name is converted to an IP address by way of a DNS lookup.
- A TCP connection is made to the remote server.
- A GET request is issued.
- The remote server locates (or generates) the desired content and returns it to fulfill the request.
- The TCP connection is closed.
- The client processes and displays the result..
A complex web page might contain references to scripts, style sheets, images, and so forth. If this is the case, the entire sequence must be repeated for each reference. On mobile devices, each connection request wakes up the radio, adding hundreds or thousands of milliseconds of overhead (read about Application Network Latency Overhead to learn more).
Amazon CloudFront is a global content distribution network, or CDN. Several of CloudFront's features help to make the process above more efficient. For example, it caches frequently used content in dozens of edge locations scattered across the planet. This allows CloudFront to respond to requests more quickly and over a shorter distance, thereby improving application performance. With no minimum usage commitments, CloudFront can help you to deliver web sites, videos, and other types of content to your end users in an economical and expeditious way.
New HTTP/2 Support
The retrieval process that I described above contains a lot of room for improvement. Repeated DNS lookups are avoidable, as are TCP connection requests. HTTP/2, a new version of the HTTP protocol, streamlines the process by reusing the TCP connection if possible. This core feature, combined with many other changes to the existing HTTP model, has the potential to reduce latency and to improve the performance of all types of web applications.
Today we are launching HTTP/2 support for CloudFront. You can enable it on a per-distribution basis today and your HTTP/2-aware clients and applications will start to make use of it right away. While HTTP/2 does not mandate the use of encryption, it turns out that all of the common web browsers require the use of HTTPS connections in conjunction with HTTP/2. Therefore, you may need to make some changes to your site or application in order to take full advantage of HTTP/2. Due to the (fairly clever) way in which HTTP/2 works, older clients remain compatible with web endpoints that do support it.
The connection from CloudFront back to your origin server is still made using HTTP/1. You don't need to make any server-side changes in order to make your static or dynamic content accessible via HTTP/2.
Several AWS customers have already been testing CloudFront's HTTP/2 support and have seen clear performance improvements. Marfeel is an ad tech platform that helps publishers to create, optimize, and monetize mobile web sites. They told us that CloudFront's HTTP/2 support has reduced their first-render time by 17%. This allows the sites that they create to consistently load within 0.8 seconds. making them more accessible to mobile readers.
Enabling HTTP/2
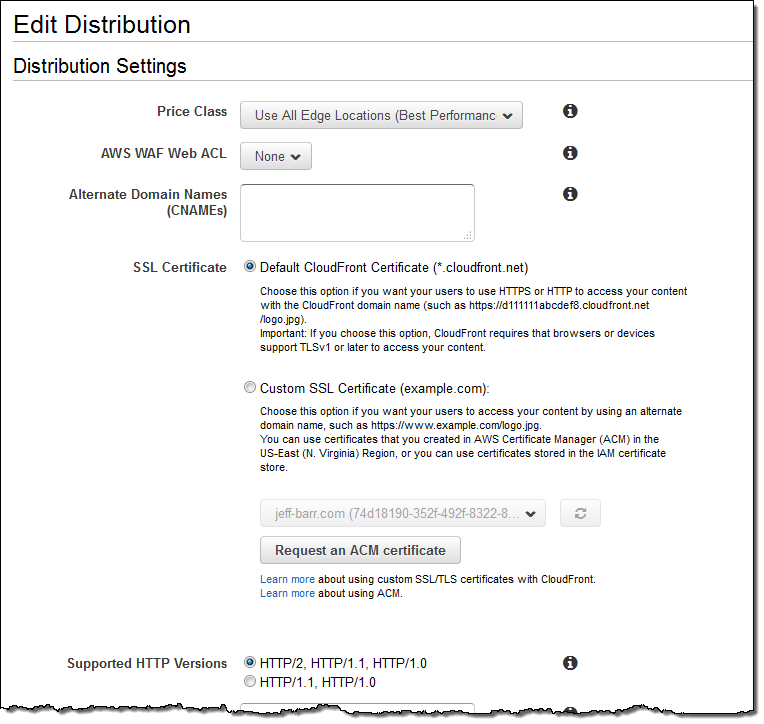
To enable HTTP/2 for an existing CloudFront distribution, simply open up the CloudFront Console, locate the distribution, and click on Edit. Then change the Supported HTTP Versions to include HTTP/2:

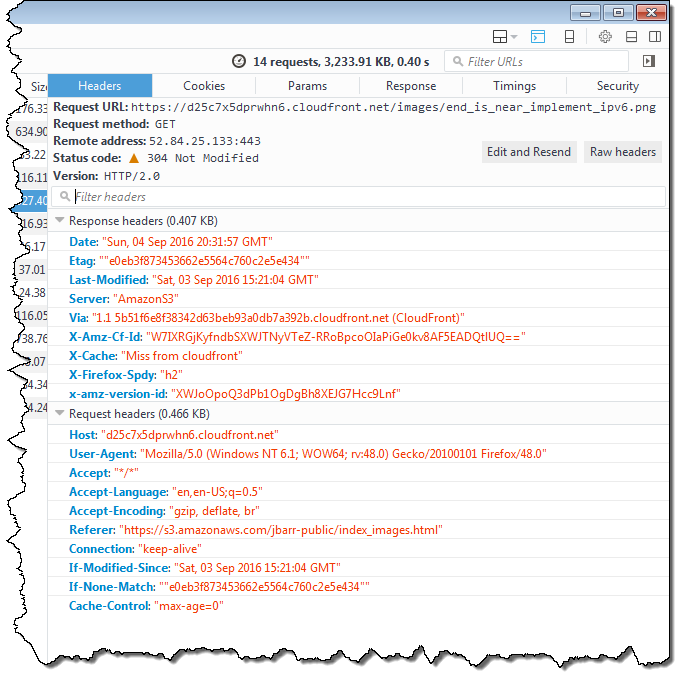
The change will be effective within minutes and your users should start to see the benefits shortly thereafter. As I noted earlier, HTTP/2 must be used in conjunction with HTTPS. You can use your browser's developer tools to verify that HTTP/2 is being used. Here's what I see when I use the Network tool in Firefox:

You can also add HTTP/2 support to Curl and test from the command line:
$ curl --http2 -I https://d25c7x5dprwhn6.cloudfront.net/images/amazon_fulfilment_center_phoenix.jpg
HTTP/2.0 200
content-type:image/jpeg
content-length:650136
date:Sun, 04 Sep 2016 23:32:39 GMT
last-modified:Sat, 03 Sep 2016 15:21:01 GMT
etag:"b95a82b8df7373895a44a01a3c1e6f8d"
x-amz-version-id:fgWz_QaWo_.4GF7_VOl0gkBwnOmOALz6
accept-ranges:bytes
server:AmazonS3
age:644
x-cache:Hit from cloudfront
via:1.1 91e54ea7c5cc54f4a3500c72b19a2a23.cloudfront.net (CloudFront)
x-amz-cf-id:Dr_A3emW7OdxWfs3O0lDZfiBFL7loKMFCP9XC0_FYmCkeRuyXcu5BQ==
Learning More
Here are some resources that you can use to learn more about HTTP/2 and how it can benefit your application:
- Journey to HTTP/2 – I heartily agree with Kamran Ahmed's declaration that “HTTP is the protocol that every web developer should know as it powers the whole web and knowing it is definitely going to help you develop better applications.”
- Curl With HTTP Support – Step by step directions that show you how to upgrade cURL so that it can make HTTP/2 requests.
- HTTP/2 – This chapter is part of the High Performance Browser Networking book.
- HTTP/2 Home Page – The primary information source for all things HTTP/2; pay special attention to the HTTP/2 FAQ.
- 7 Tips for Faster HTTP/2 Performance – Some good ideas, but ignore the references to the now-deprecated SPDY.
- HTTP/2 Explained – A detailed reference to HTTP/2 as a technology and as a protocol.
Available Now
This feature is available now and you can start using it today at no extra charge.
Jeff;



No comments:
Post a Comment